使用IFTTT將RSS訊息發送至Discord

這陣子在Youtube的訂閱的頻道越來越多,但是官方頁面沒有什麼方法做分類,於是就把一些頻道改用RSS的方式放到Feedly裡。
用了一陣子後才發現Feedly免費版本有針對source數量做限制,於是打算把這些部分轉送到Discord上,因為平常Discord的程式都有開著,這樣也不用再額外開個Feedly頁面才可以看到了。
事前準備
IFTTT帳號Discord帳號和有足夠權限的Server- 一些
YouTube頻道
放心,IFTTT和Discord都可以免費使用的。
取得Youtube頻道的RSS Feed
先開啟瀏覽器前往其中一個頻道,把它的網址給複製下來,網址大概會像是:
https://www.youtube.com/channel/UC_SI1j1d8vJo_rYMV5o_dRg
最後那一串就是這個頻道的ID。
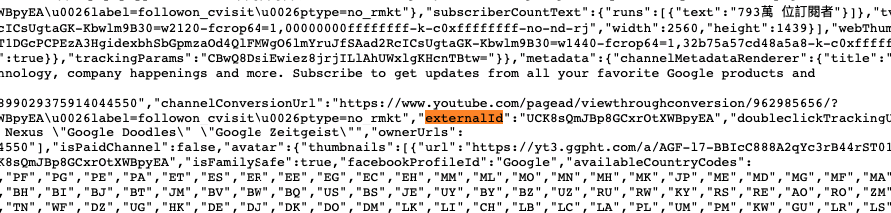
不過有些頻道可能不是這種格式,這時候就需要在該頁面的原始碼中搜尋externalId關鍵字,關鍵字旁邊那串就是ID了。

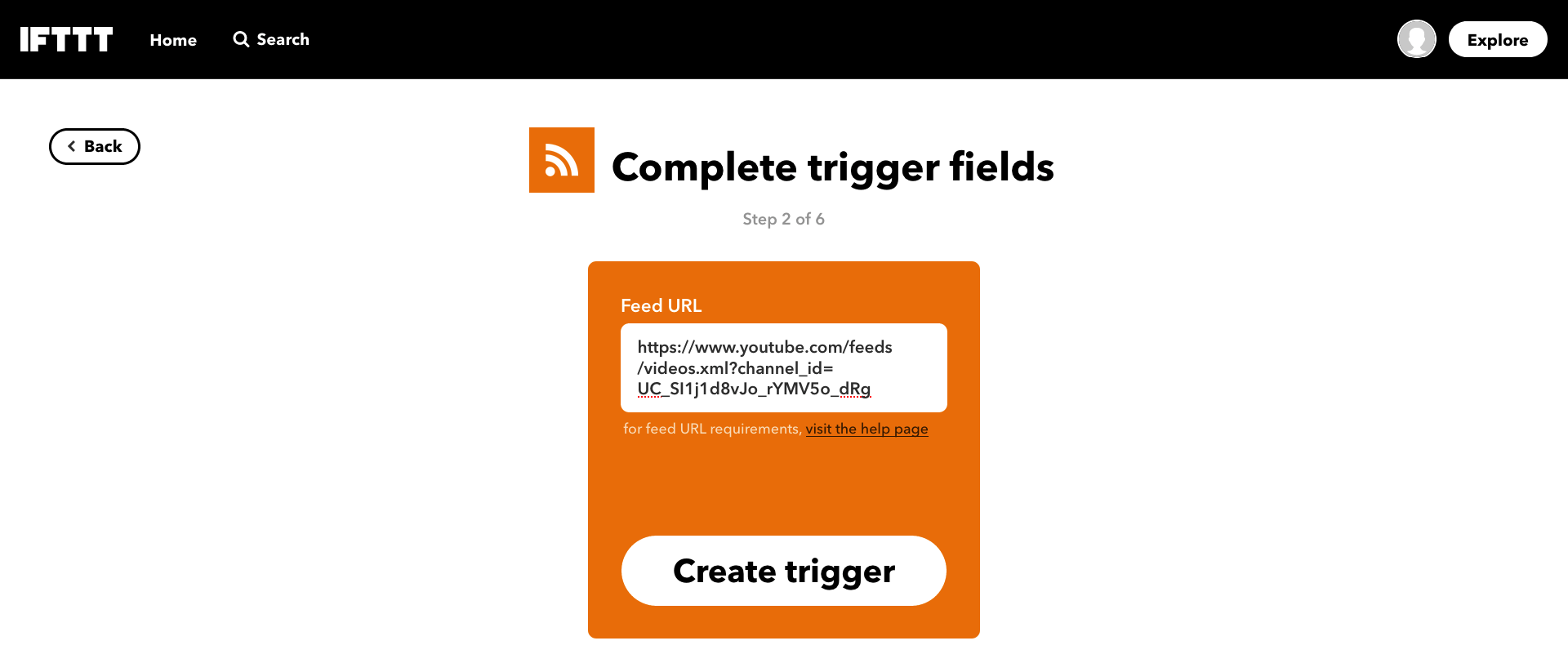
接著把ID貼在下面網址的後面,就是該頻道的RSS Feed網址了。
https://www.youtube.com/feeds/videos.xml?channel_id=
像是:
https://www.youtube.com/feeds/videos.xml?channel_id=UC_SI1j1d8vJo_rYMV5o_dRg
取得Discord的Webhook網址
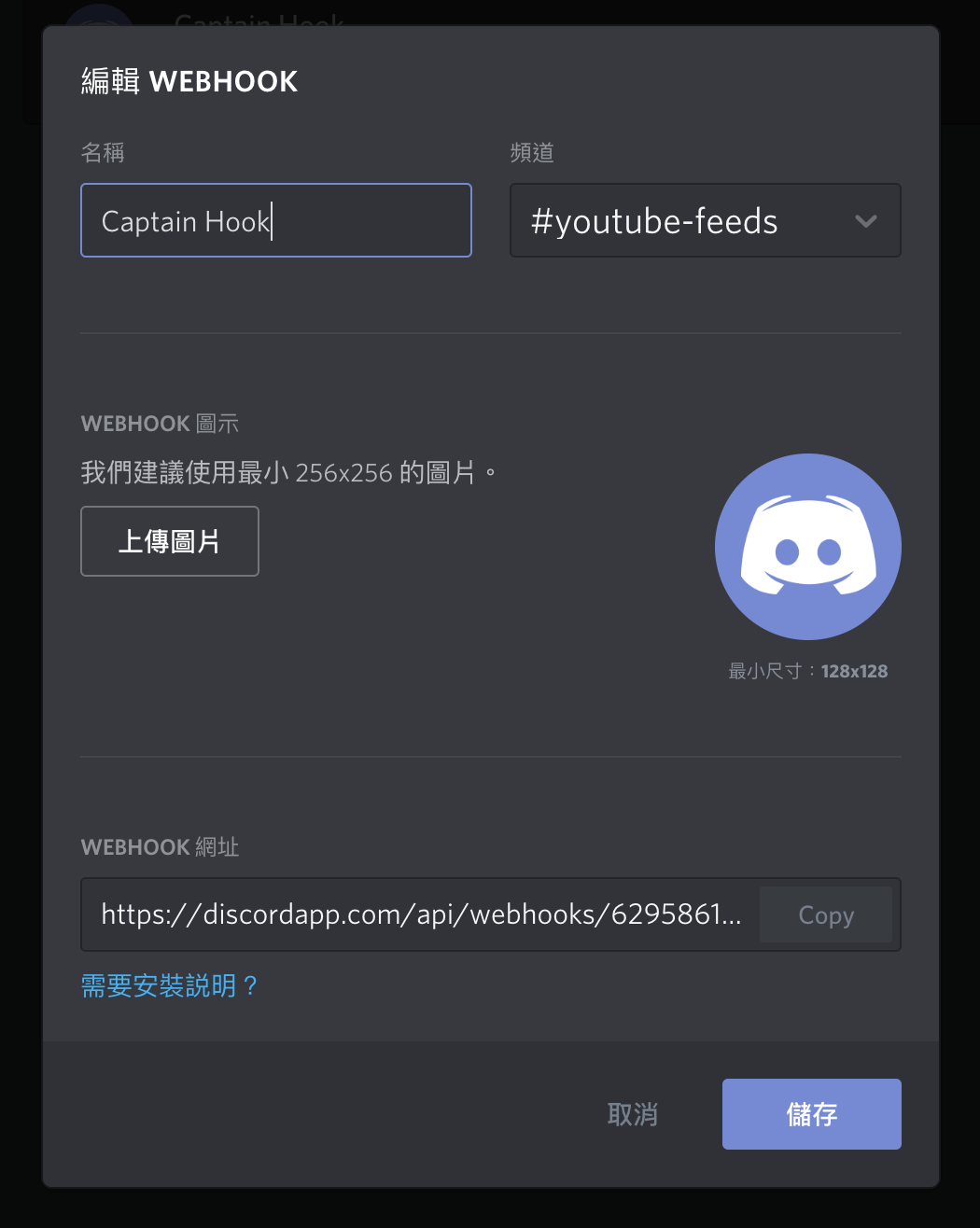
如果有權限的話,在想要顯示訊息的文字頻道中的設定畫面中可以建立一個Webhook。

如果需要的話,上傳個頭像再改個名字後,就可以複製最下面的網址後點選確認按鈕後離開。

網址大概會是長這樣:
https://discordapp.com/api/webhooks/129586170778635808/G3Waa8N1d7adb_OfSDAuTr8IhlVgPPORg1l9n6uGtl5_UvT4I3fgzaNFMeD5Jkpq_WkR
在IFTTT上建立一個Applet
接下來就照著IFTTT的流程設定下去就好了,主要是輸入選擇RSS feed,輸出選擇Webhook。






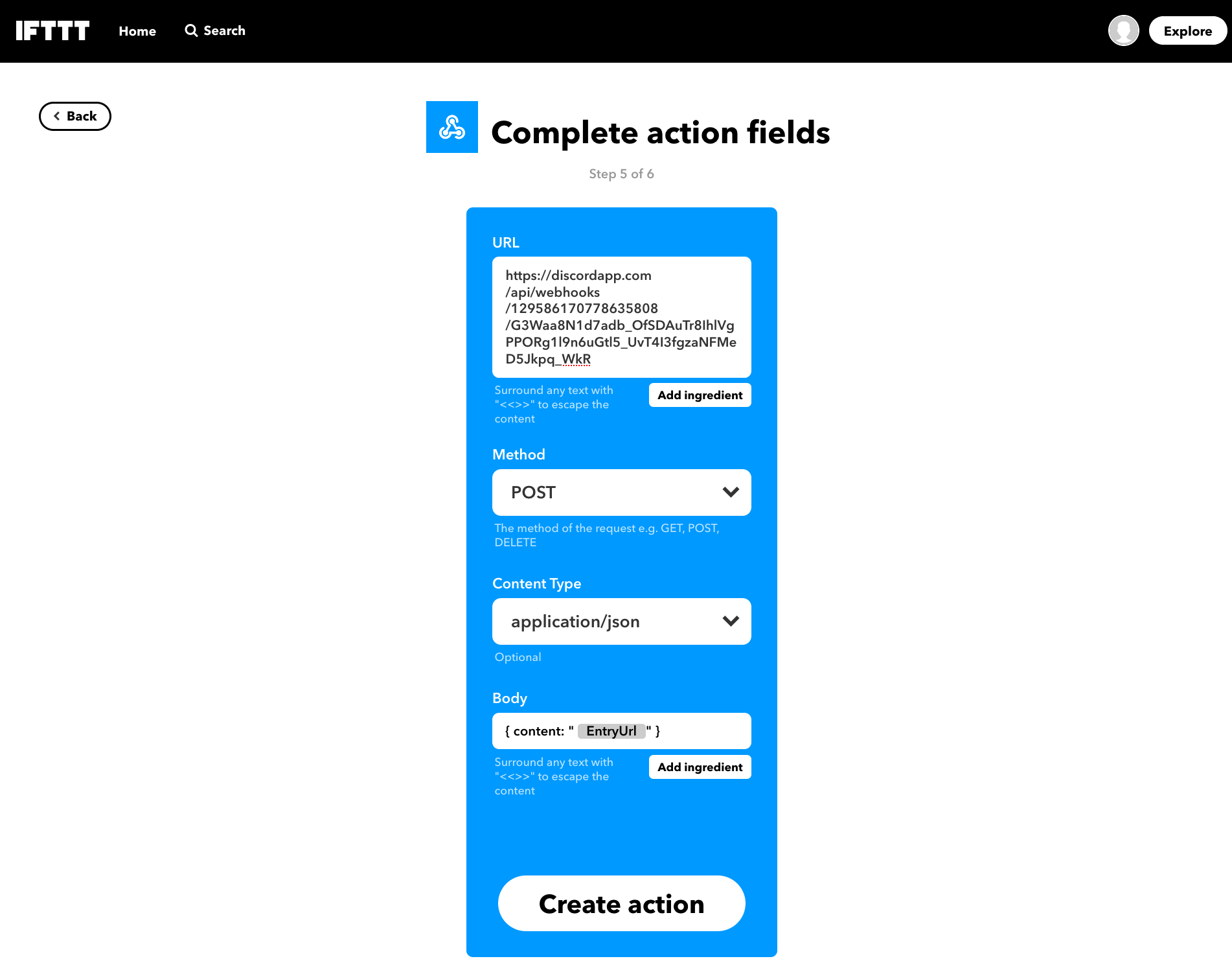
比較需要注意的是最後Webhook的設定:
HTTP Method選擇POSTContent-Type選擇JSONBody先使用{ content: "{{EntryUrl}}" }
最後就等RSS feed更新就好了。
Body的部分有很多選項可以使用,這裡就偷懶不說明,直接留下官方的文件:
需要測試的話可以先用curl直接測試,要不然傻傻地等更新有時候還真不知道要等到什麼時候:
curl -X POST -H "Content-Type: application/json" --data '{ "content": "233" }' "https://discordapp.com/api/webhooks/???/????"
Read other posts